Data lists#
The Datalist component will help you create powerful data lists and lets you:
- Specify a data source (bundle provides datasource handlers for arrays and Doctrine ORM)
- Define all the fields (data) you want
- Create filters to narrow the search
- Paginate automatically (using the Paginator defined earlier)
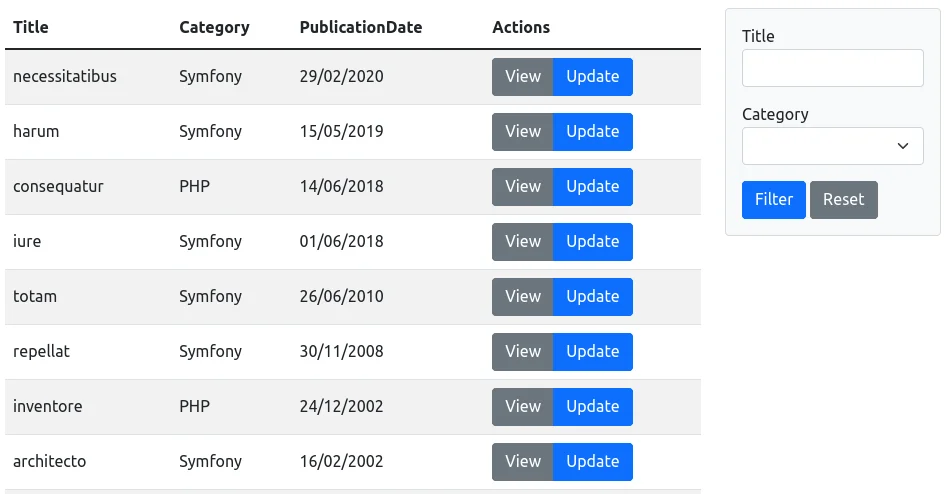
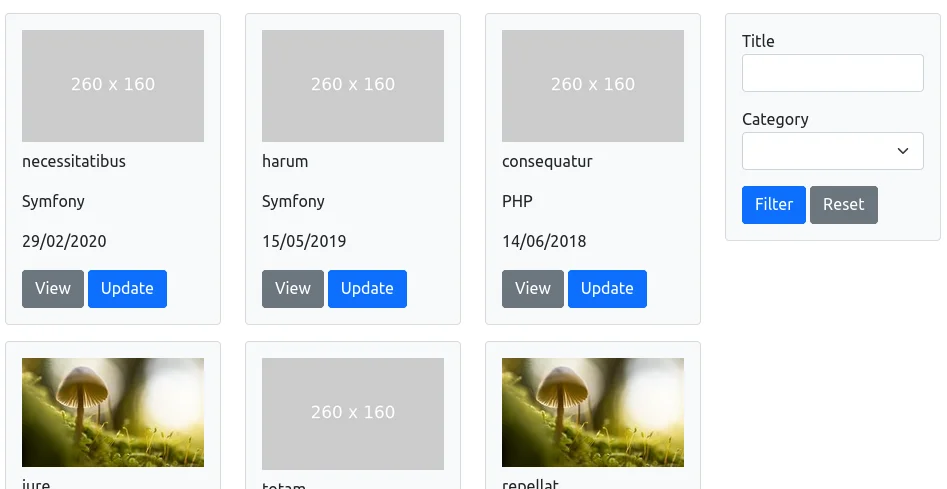
| Grid layout example | Tiled layout example |
|---|---|
 |
 |
Create your first Data list#
The following example creates a paginated list of News (10 per page), ordered by descending publication date.
It will display a search filter, two fields (title and publicationDate), and a link to update the news.
Example
namespace App\Controller;
use App\Entity\News;
use App\Repository\NewsRepository;
use Leapt\CoreBundle\Datalist\Action\Type\SimpleActionType;
use Leapt\CoreBundle\Datalist\DatalistFactory;
use Leapt\CoreBundle\Datalist\Datasource\DoctrineORMDatasource;
use Leapt\CoreBundle\Datalist\Field\Type\DateTimeFieldType;
use Leapt\CoreBundle\Datalist\Field\Type\TextFieldType;
use Leapt\CoreBundle\Datalist\Filter\Type\SearchFilterType;
use Leapt\CoreBundle\Datalist\Type\DatalistType;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
final class NewsController extends AbstractController
{
public function __construct(
private DatalistFactory $datalistFactory,
private NewsRepository $newsRepository,
) {
}
public function index(Request $request): Response
{
$queryBuilder = $this->newsRepository->createQueryBuilder('e')
->orderBy('e.publicationDate', 'DESC');
$datalist = $this->datalistFactory->createBuilder(DatalistType::class, [
'limit_per_page' => 10,
'data_class' => News::class,
])
->addField('title', TextFieldType::class, [
'label' => 'news.title',
])
->addField('publicationDate', DateTimeFieldType::class, [
'label' => 'news.publication_date',
'format' => 'Y/m/d',
])
->addFilter('title', SearchFilterType::class, [
'label' => 'news.title',
'search_fields' => ['e.title'],
])
->addAction('update', SimpleActionType::class, [
'route' => 'app_news_update',
'label' => 'content.index.update',
'params' => ['id' => 'id'],
])
->getDatalist();
$datalist->setRoute($request->attributes->get('_route'))
->setRouteParams($request->query->all());
$datasource = new DoctrineORMDatasource($queryBuilder);
$datalist->setDatasource($datasource);
$datalist->bind($request);
return $this->render('news/index.html.twig', [
'datalist' => $datalist,
]);
}
}
Tip
You can also lighten your controller by creating a custom Datalist class.
Render the Data list#
{% if datalist is empty %}
No news available.
{% else %}
{{ datalist_widget(datalist) }}
{% endif %}
The data list is built using the @LeaptCore/Datalist/datalist_grid_layout.html.twig by default, but you can
of course create your own. Here are the templates provided by the bundle:
@LeaptCore/Datalist/datalist_grid_layout.html.twig(default)@LeaptCore/Datalist/datalist_tiled_layout.html.twig@LeaptCore/Datalist/datalist_bootstrap3_grid_layout.html.twig@LeaptCore/Datalist/datalist_bootstrap3_tiled_layout.html.twig@LeaptCore/Datalist/datalist_bootstrap4_grid_layout.html.twig@LeaptCore/Datalist/datalist_bootstrap4_tiled_layout.html.twig@LeaptCore/Datalist/datalist_bootstrap5_grid_layout.html.twig@LeaptCore/Datalist/datalist_bootstrap5_tiled_layout.html.twig
And like the Paginator component, you can override it using a Twig tag:
{% datalist_theme datalist '@LeaptCore/Datalist/datalist_bootstrap5_grid_layout.html.twig' %}
Don't hesitate to create your own to adapt it to your layout/styles.
Available Field types#
Here are the Field Types provided by the bundle. Feel free to check the classes to know the available options.
You can also create your own.
- BooleanFieldType
- DateTimeFieldType
- HeadingFieldType
- ImageFieldType
- LabelFieldType
- TextFieldType
- UrlFieldType
Available Filter types#
Here are the Filter Types provided by the bundle. Feel free to check the classes to know the available options.
You can also create your own.
- BooleanFilterType
- ChoiceFilterType
- EntityFilterType
- EnumFilterType
- IsNullFilterType
- SearchFilterType
Available Action types#
There is currently one Action Type provided by the bundle: SimpleActionType. Feel free to check the class to know the available options.
You can also create your own.